최근 업데이트 : 23 / 01 / 31
전부터 티스토리 블로그를 꾸미고 싶었는데 이제야 하게 되었다.
블로그를 수정할 때마다 이 게시글에 적어나갈 예정이다.
필요한 부분은 목차에서 찾아주세요! ↑ →
블로그 스킨 변경 (hELLO)
한 때 벨로그를 사용할지, 티스토리를 사용할지 고민했었다. 솔직히 디자인적으로 봤을 때는 벨로그였는데 길들어지기는 티스토리에 길들여졌었고 편의성 때문에 결국 티스토리를 사용하게 되었다. 벨로그가 맘에 들었던 것 중 하나는 목차가 있는 것이다. 벨로그 같은 디자인이 있으면 참 좋겠다고 생각했는데 최근에 'hELLO'라는 스킨을 알게 되었고 맘에 쏙 드는 디자인이어서 적용해보려고 한다.

스킨 적용 방법
1. 🔗 스킨 원작자 블로그 에서 다운로드를 받는다.
2. 압축 파일의 압축을 풀고 티스토리 관리자에서 스킨을 등록하고 적용한다. ([1] 참고)
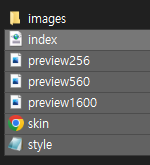
* 주의사항 : 스킨을 등록할 때 파일을 한번에 images 폴더부터 style 파일까지 넣게 되면 스킨 적용이 잘 되지 않는다. index 파일에서 style 파일까지 먼저 넣고 images 폴더에 있는 파일들을 따로 넣어줘야 스킨이 정상적으로 적용된다.

이렇게 간단한데 그동안 스킨을 왜 안 적용했는지 모르겠다. 진작에 할껄 😂
hELLO 기능
1. 목차
- 목차를 띄우기 위해서 글자 크기가 제목1, 2이어야 한다.
- 제목2는 들여쓰기가 적용된다.

hELLO 스킨 수정 및 설정
1. 다크 모드에서 글자 배경색이 있는 경우, 검은 글자색으로 변경하기
- 나는 글자 배경색을 많이 사용하는 편인데 라이트 모드에서는 괜찮았지만 다크 모드에서는 글자 배경색이 있는 경우, 글자색이 하얘서 보이지 않는 문제가 생겼다.

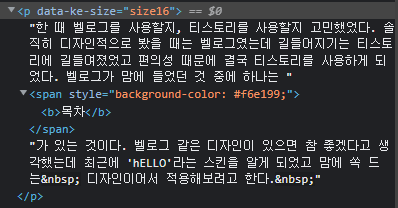
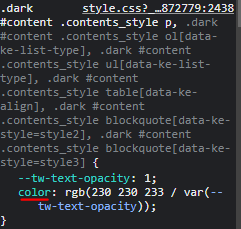
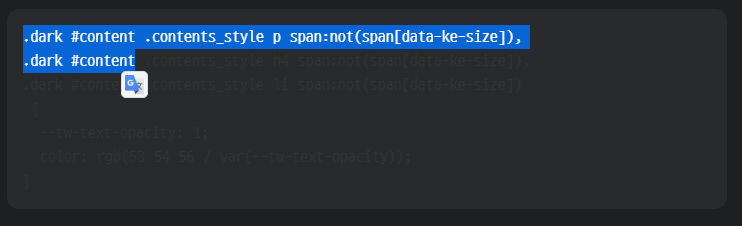
- 크롬 > 개발자 도구에서 확인한 결과, 글자색과 관련된 소스는 아래와 같다. 배경색이 적용된 부분은 span 태그를 사용하였고 background-color 속성을 가진 span 태그에 대해서만 글자색을 다르게 적용해주면 된다.
- 라이트 모드 (검은색 글씨) : color: rgb(53 54 56 / var(--tw-text-opacity));
- 다크 모드 (흰 색 글씨) : color: rgb(230 230 233 / var(--tw-text-opacity));


- CSS에 아래 소스를 추가적으로 넣어줬다. span 태그의 style 속성값이 'background-color' 글자를 포함하면 글자색을 흰 색으로 바꿔준다.
.dark #content .contents_style span[style*="background-color"]
{
--tw-text-opacity: 1;
color: rgb(53 54 56 / var(--tw-text-opacity));
}

2. 코드 블럭 수정하기
- 다크 모드에서 코드 블럭이 잘 보이지 않는 문제가 생겼다. 그럴 땐 티스토리의 플러그인에서 Syntax Hightlight가 켜져있는지 확인하고 끈다. 끄면 정상적으로 코드색이 흰색으로 보인다.

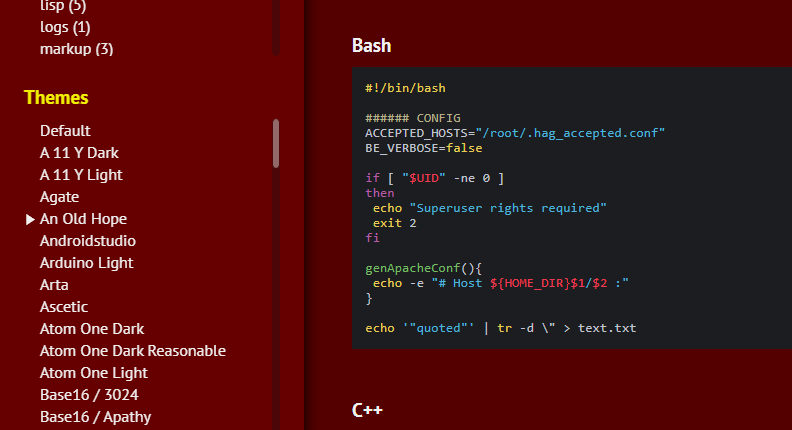
- 하지만 나는 알록달록한 코드를 좋아하기 때문에 🔗 highlight.js로 수정했다.
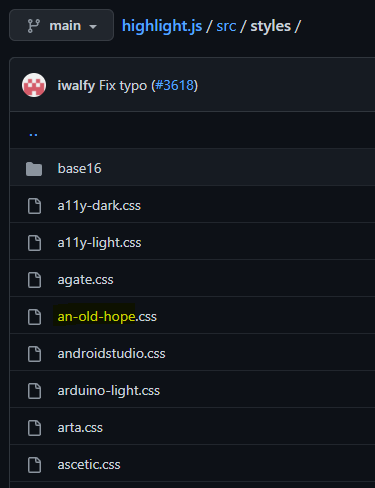
- 🔗highlight.js에는 다양한 테마들이 있는데 그 중 맘에 드는 것을 선택하면 된다. 나는 'An Old Hope'를 골랐다.

- 티스토리의 스킨 편집을 통해 🔗 아래 소스를 head 태그 안에 넣어준다. 테마 이름은 🔗 highlight.js의 깃허브를 보고 넣어주면 된다.
<!-- jsdelivr -->
<link rel="stylesheet"
href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.7.0/build/styles/테마 이름.min.css">
<script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.7.0/build/highlight.min.js"></script>
<!-- An Old Hope 테마는 아래와 같이 적용
<link rel="stylesheet"
href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.7.0/build/styles/an-old-hope.min.css">
<script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@11.7.0/build/highlight.min.js"></script>
-->

3. 모바일 웹에서도 변경된 스킨 적용하기
- 모바일 웹으로 접속하니 스킨이 제대로 적용되지 않는다는 것을 확인했다.

- 그럴 땐, 티스토리 관리자에서 '꾸미기 > 모바일'에 들어가서 '사용하지 않습니다.'로 변경한다.

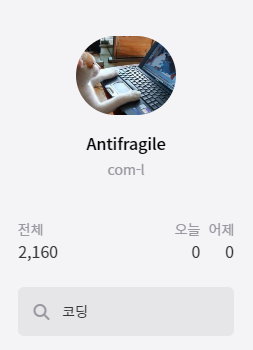
4. 라이트 모드에서도 검색바의 검색어 보이기
- 우연히 라이트 모드에서 검색바의 검색어가 잘 안 보이는 것을 확인했다. 라이트 모드에 맞춰서 글자색이 안 변해서 생긴 문제 같았다.


- CSS 파일에 아래 소스를 추가적으로 넣어주었다. 검색바의 글자색에 대해 라이트 모드에서는 검은색 글씨가, 다크 모드에서 하얀 글씨가 보이게끔 지정해줬다.
input[name="search"] {
--tw-text-opacity: 1;
color: rgb(53 54 56 / var(--tw-text-opacity)) ;
}
.dark input[name="search"] {
--tw-text-opacity: 1;
color: rgb(230 230 233 / var(--tw-text-opacity)) ;
}

++ 앞으로 해결해야할 문제
- 해당 문제들을 각 게시글로 나누기
- 제목1, 2로 설정했을 때 링크를 걸면 본문 내 목차를 위해 움직임
Ref.
1. 파일로 스킨 적용 / https://www.jbfactory.net/10283
2. CSS 속성 선택자 / http://www.tcpschool.com/css/css_selector_attribute
